The Heading 1 controls the typography of the level 1 heading. To create a new heading, you can use the heading component to add a new Heading Level component to your store.
| Properties | Description |
| Font Weight | Set the Font Weight for the heading. The options are base and bold. |
| Font Family | Set the Font Family of the heading. The options are Primary and Secondary. |
| Letter Spacing | Define the spacing between each letter in the heading. It could be Base(or regular), loose or extra loose. |
| Letter Case | Set the case of the header to uppercase, lowercase, title, or none. |
| Font Size | Adjust the heading’s font size. You can select between Small, Medium, Large etc. |
Examples
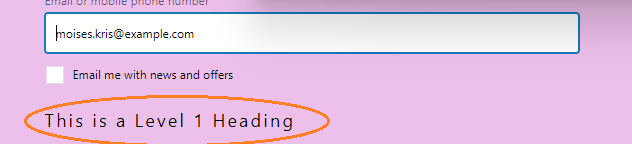
Set Font Weight to Bold

Set Letter Spacing to Base

Set Letter Spacing to Loose

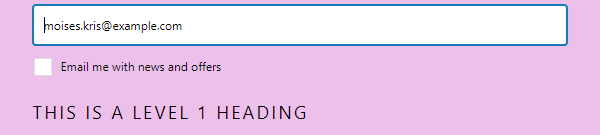
Set Letter Case to Upper

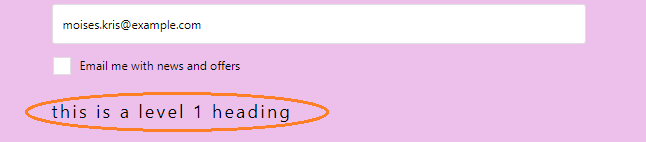
Set Letter Case to Lower

Set Letter Case to Title