Target progress bars are used to show the user cart compared to a specific target amount, so that merchants can upsell their users based on that target amount
How to add the Heading Component
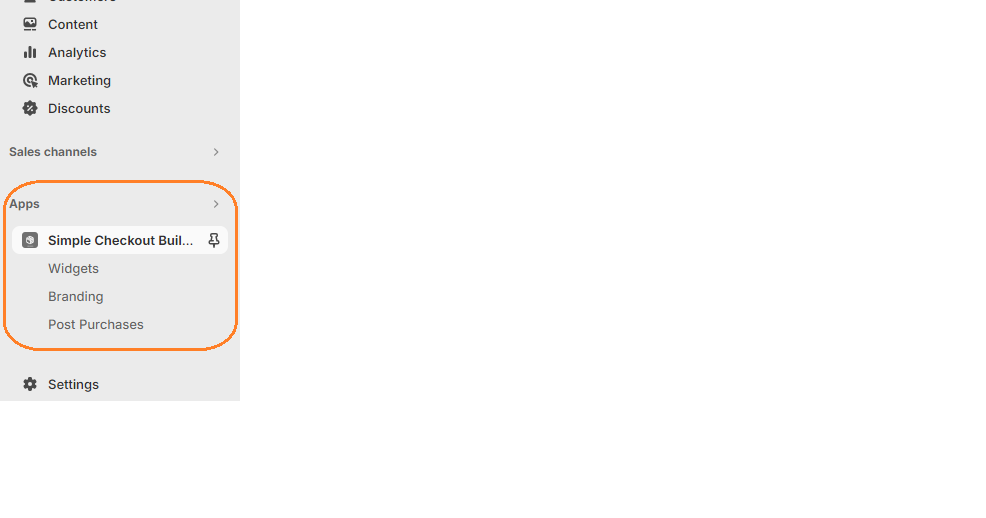
1. Login in to your admin dashboard and look under the Apps section in the left side panel. Locate the Simple Checkout Builder app.

2. Click on the New Widget button then enter the name of the widget. Next, click on the add button under Widget Editor to add any widget of your choice.
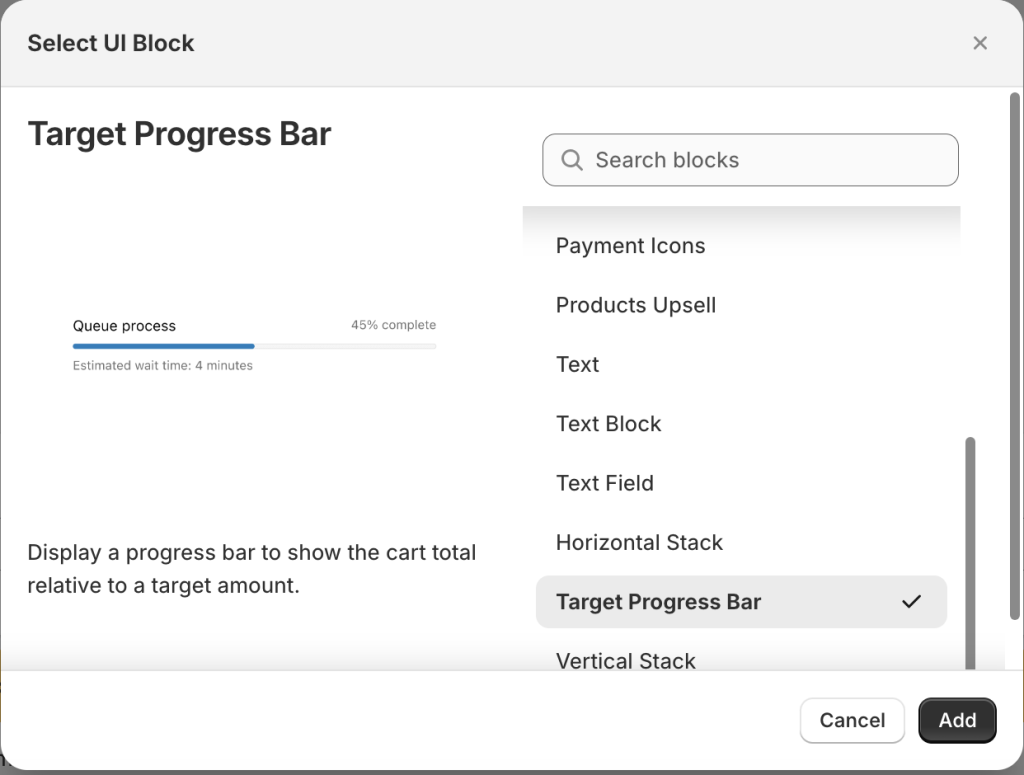
3. From the widget menu, select the Target Progress Bar block and click the Add button at the bottom right.

Properties
Label
This is the text that will be displayed above the progress bar.
Text Size
Adjust the size of the text. The options for text size are Small, Extra Small, Base, Large and Extra Large.
Color Scheme
This is the color the text will have. It can be Info, Success, Warning, Base etc
Target Amount
This is the target cart amount to be reached by the customer.
Currency Code
The currency code to display next to the target amount.
Tone
This is the color of the Progress Bar. The options are Auto and Critical.
Display Completed Percentage
Set this to ‘Yes’ or ‘No’ depending on whether you wish to show the completed percentage above the progress bar.
Accessibility Label
This label will be announced to visually impaired buyers using assistive technologies to access your site. When set, any nested UI Blocks in this component will not be announced to screen reader users.