Use Case
A link allows users perform an action such as navigating to a new page.
How to add the Link Component
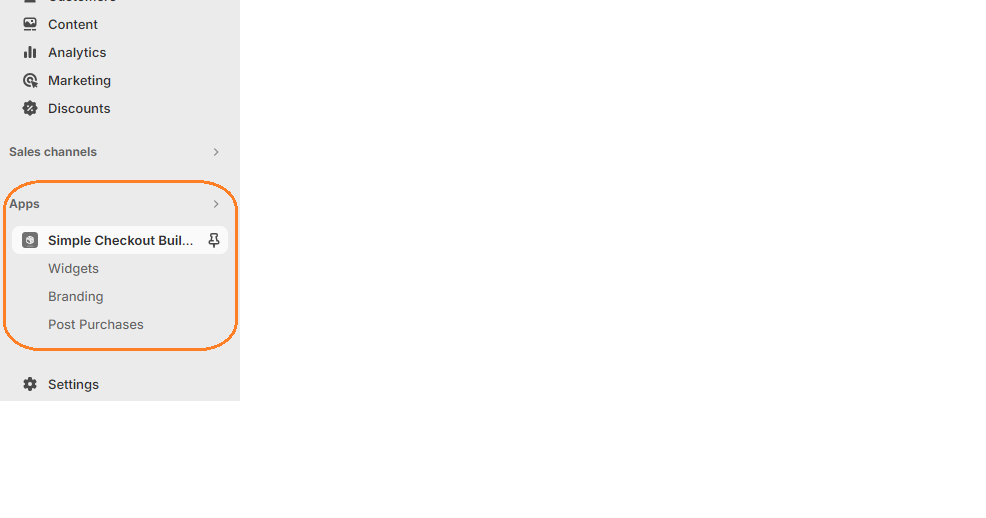
1. Login to your admin dashboard and look under the Apps section in the left side panel. Locate the Simple Checkout Builder app.

2. Click on the New Widget button then enter the name of the widget. Next, click on the add button under Widget Editor to add any widget of your choice.
3. From the widget menu, select the link block and click the Add button at the bottom left.
Properties
Link Text
This is the text that will be displayed in the link.
Link URL
The location this link will navigate to.
Open in New Tab
Whether or not clicking the link should open up a new tab.
Accessibility Label
This label is assigned to help buyers using assistive technologies.
Color Scheme
The color treatment of the Link. Monochrome takes the color of it’s parent.
All Widgets and their children use cart conditionals to help hide/show based on conditions. Click here to learn more.