Use Case
The Heading Group controls the heading level of its children headings. These levels are just like h1, h2 and h3.
How to add the Heading Group Component
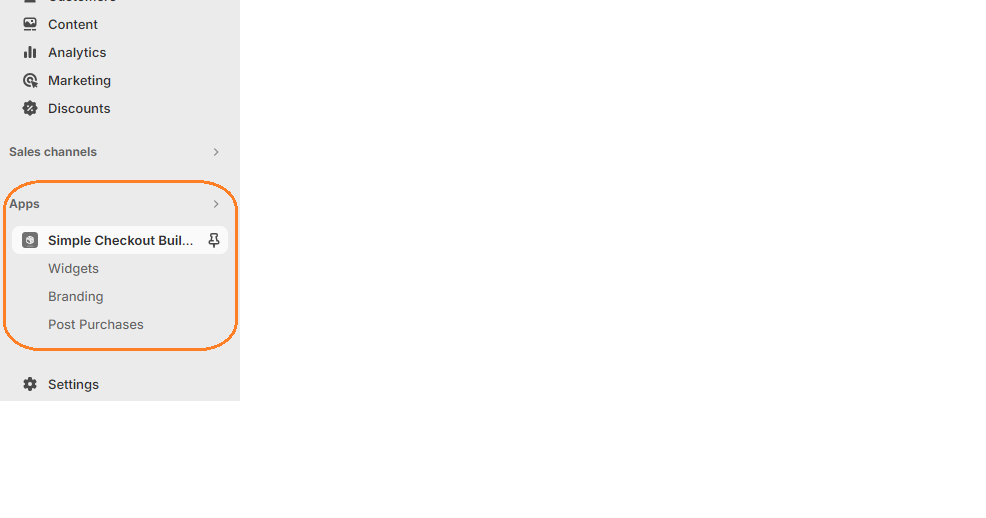
1. Login to your admin dashboard and look under the Apps section in the left side panel. Locate the Simple Checkout Builder app.

2. Click on the New Widget Button then enter the name of the widget. Next, click on the add button under Widget Editor to add any widget of your choice.
3. From the widget menu, select the Heading Group block and click the Add button at the bottom right.
All Widgets and their children use cart conditionals to help hide/show based on conditions. Click here to learn more.