
Use Cases
The Checkbox widget allows you to give customers a single yes/no option, such as signing up for marketing, or agreeing to terms and conditions.
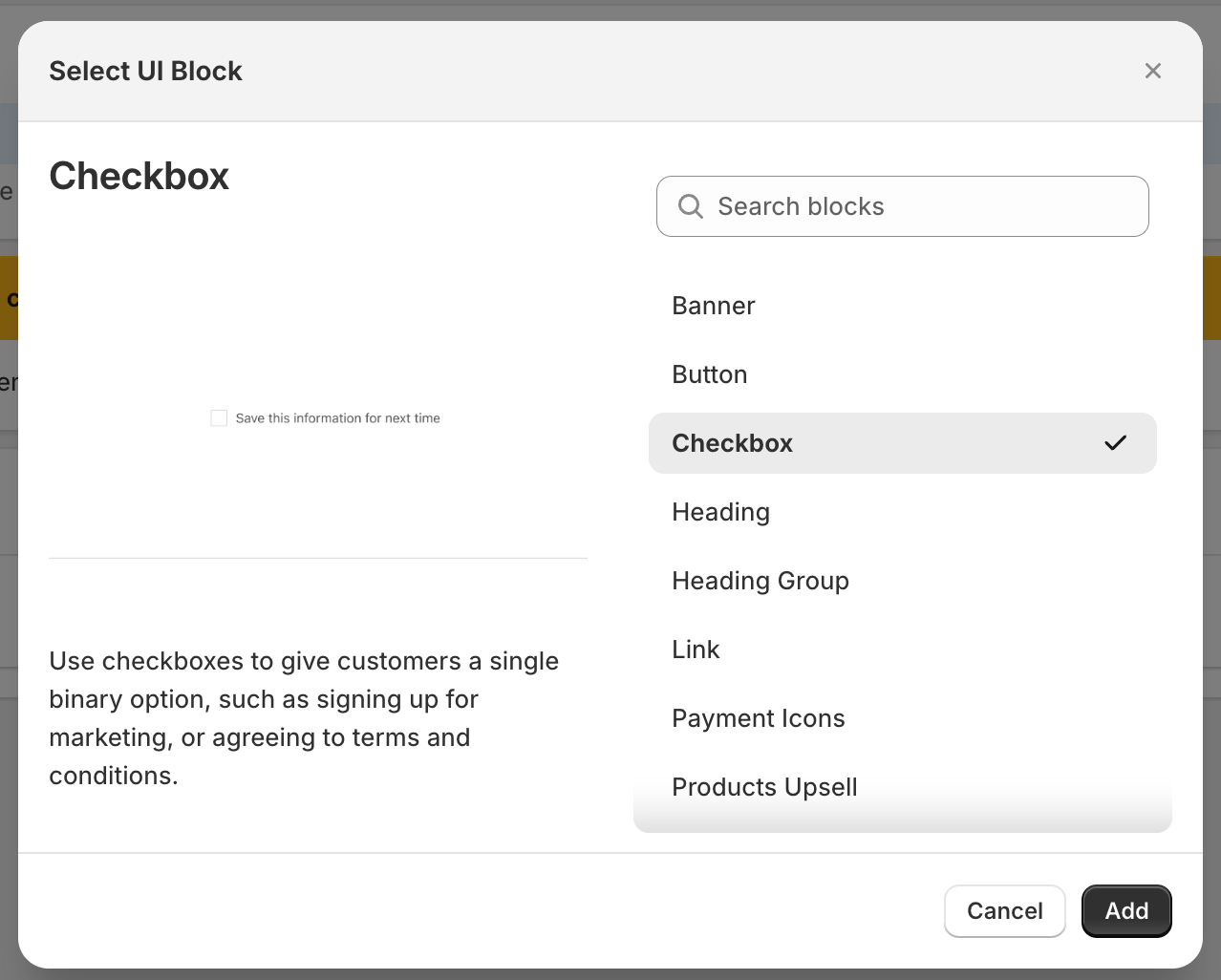
Checkbox Properties

Checkbox Text
This property helps you specify the text to be shown with the checkbox.
Update Type
This property specifies how your field value is stored.
Metafield Namespace
The name space for your metafield value (ignore if your update type is Cart Attributes).
Name
This property helps specify an identifier for the unique field within the nearest containing Form component. It also determines what field your updates store in metafields or cart attributes.
Required
This property helps you specify whether this box must be checked for the user to proceed in checkout.
Disabled
This property specifies whether the checkbox can be changed.
Accessibility Description
This property helps specify detailed descriptions for screen readers.
All Widgets and their children use cart conditionals to help hide/show based on conditions. Click here to learn more.